The Benefits of UI Frameworks
06 Oct 2022My Experience Getting Started in Web Development
Whenever I heard peers talk about what experience they had in Computer Science, they would often mention “Java” or “C/C++”, which I wasn’t surprised by because I started with Java in AP Computer Science, and continued it and learned C/C++ in university. But there would also be a good amount of them that mentioned “HTML”, which I found really weird because I had never come across HTML in my AP Computer Science class or any university class, it wasn’t even mentioned by the teacher/professor. At least, until now. I had always been pretty good with Java - my AP Computer Science teacher said he’d be disappointed if I didn’t score a 5 on the AP exam. I wasn’t so good with C/C++, and after taking the one class that used those languages, I ended up taking quite a long break from coding due to needing to take other classes. Thankfully, when I started learning Javascript, it seemed really similar to Java, so I didn’t have a hard time with it at all. However, I’m having a really hard time getting started in HTML and CSS. I don’t remember too well since it’s been so long, but I’d say it’s probably giving me a harder time than when I learned Java - when I first got started in Computer Science as a whole.

My First Webpage
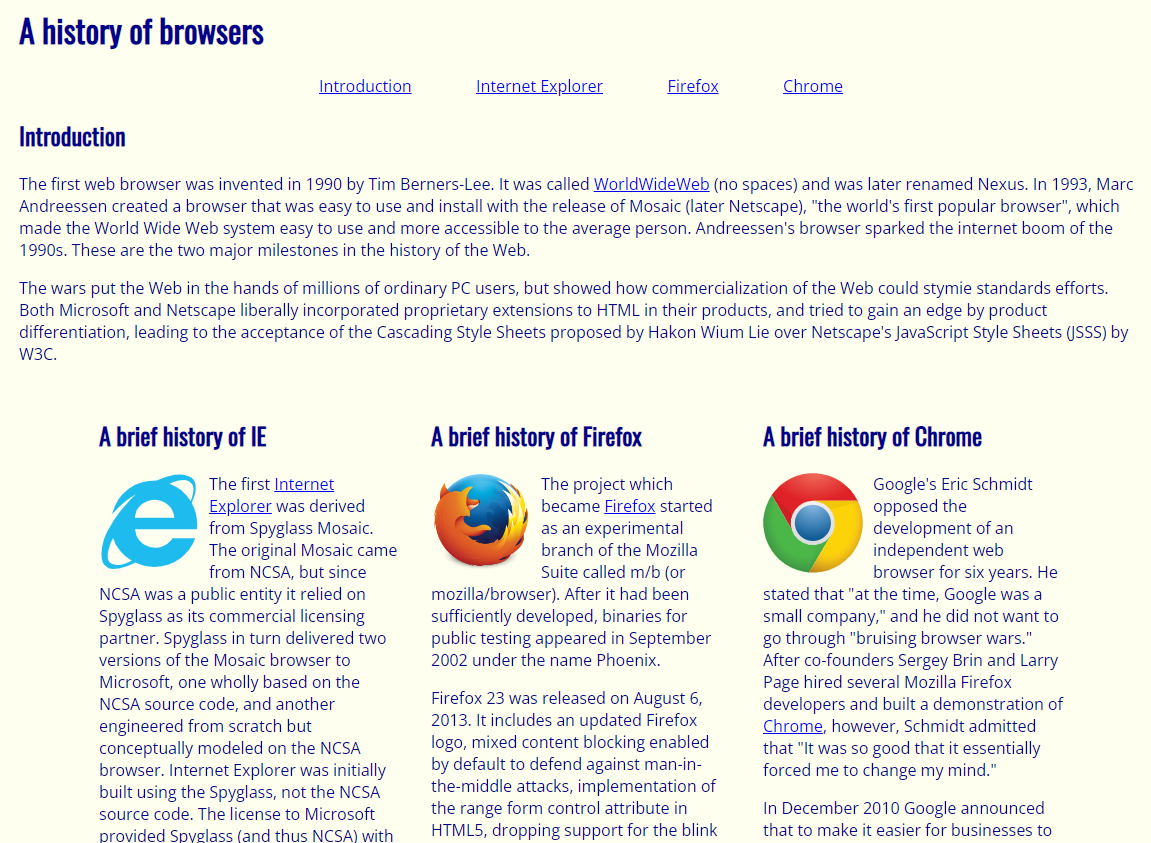
Our first webpage assignment using HTML and CSS - just raw HTML and CSS - was to create a simple and old-style page with some information about the history of the browsers Internet Explorer, Firefox, and Chrome. We made multiple versions of it, one of which is shown on the left. It isn't terrible to look at, but for me, it's like looking at a Wikipedia page - not exactly a great experience. This is the limitation of using raw HTML and CSS - you can only go so far in making it user-friendly.